ニュースや天気やメールなど、なんだかんだでヤフーをチェックしない日はありません。この習慣ははや10年以上続いてます。ちょっと昔のヤフーのデザインに興味が湧いたので、インターネット・アーカイブで年代別にスクリーンショットを撮ってみました。
1997年

Yahoo! Japanは1996年の4月1日にオープン。しかし最初のアーカイブは1997年からです。見た目は今の携帯サイトみたいですね。それもそのはず、当時はモデムによる通信しかなかったので通信容量との戦いでした。
1998年

バナー広告がリンク切れしているのはご愛嬌。テーブルによる段組がスタート。CSSの概念は登場していましたがブラウザが対応しておらず、しばらくテーブルレイアウトが主流となります。
1999年

デザイン的な変更はなし。当時の主力ブラウザはネットスケープ・コミュニケーター4.0(現Firefox)とIE4.0。この2つのブラウザで表示チェックをしていれば、とりあえずOKという時代でした。
フォクすけの Firefox 情報局 – Firefox の歴史
2000年

少しづつサービスが増えていっているのが分かります。前年から始まったYahoo!ショッピングの規模がメキメキと大きくなっていた時期です。最悪の黒歴史であるIE5.5が公開されました。
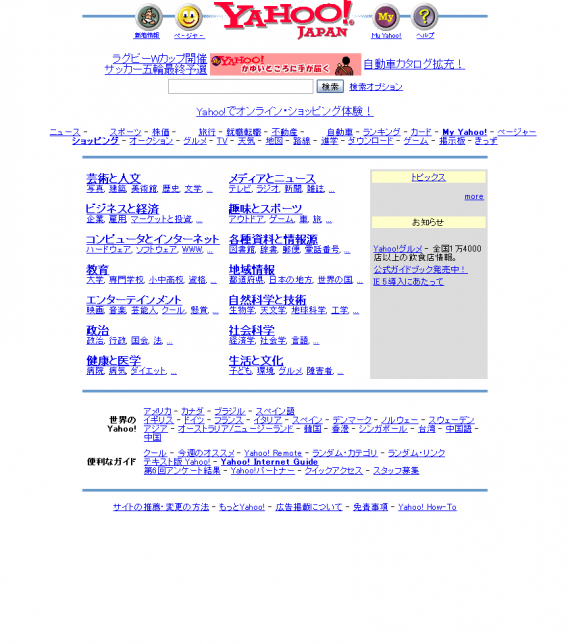
2001年

ヤフーは当時、ディレクトリ型サーチエンジンと呼ばれ、Googleのロボット型とは方針が異なりました。当時はインターネット全体のHP数が少なかったので成り立ったのですが、ディレクトリ(カテゴリー)郡がトップページの主要部分を占めています。
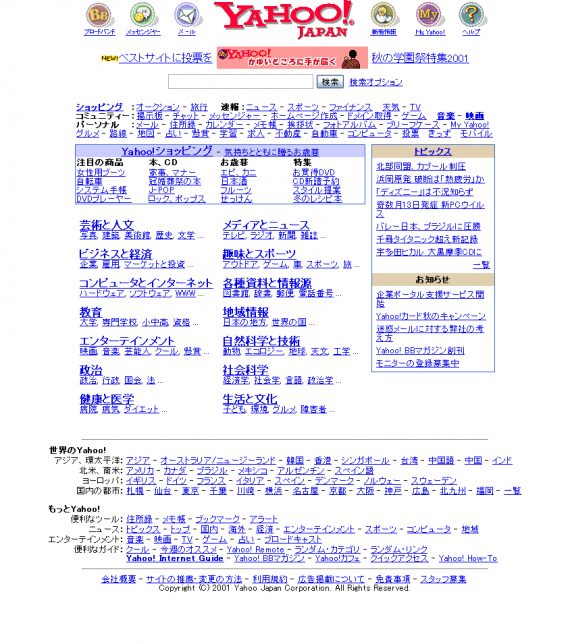
2002年

爆発的に増えていくサービス。小さな文字がびっしり並んでいて、そろそろデザイン変更が必要な感じです。
2003年

デザインが変わりました。懐かしいですね。ディレクトリ型サーチエンジンよりもヤフーのサービスが主力になってきています。インフラの普及により容量による制限がなくなり、使いやすさを優先させたデザインが可能になってきています。右上に広告バナーが始まっています。
2004年

前年よりも情報密度は濃くなっています。そろそろ今のWEBデザインに通じる部分が感じられてきます。
2005年

増えていくサービス vs さらに使いやすいデザイン。ヤフーサービスのバックグランドが1行ずつ色分けされ、Yahoo!モバイル用のQRコードが見えます。RSS配信も始まったようです。
2006年

デザインに大きな変更はなし。IE7のバナーが見えます。
2007年

まだ大きな変更はなし。情報量が増えすぎてミッチリな印象です。そろそろCSS対応ブラウザも普及してきて、コンテンツとデザインを切り分けるコンセプトが現実味を帯びてきていました。
2008年

この年、テーブルレイアウトからCSSレイアウトへの移行が行われます。今のデザインですね。左メニューへの統一。カテゴリーの排除。グリッドレイアウトによる段組。など今日のWEB標準化がなされています。
2009年

このスクリーンショットは古いブラウザで表示した場合のものです。インターネットアーカイブでは2009年になっても古いブラウザが使われていたようです。古いブラウザを使って表示させると、ちゃんと警告が表示されているのが分かります。
2010年

いまのデザインまでやってきました。右上にはフラッシュ広告が入り、ニュースはタブ表示になるなど、Javascriptを使ったリッチな表示となっています。昔からインターネットと言えばヤフーという、まるで業界基準のような信頼がヤフーにはあります。