Paul Nicholson
「誰のためのデザイン? 認知科学者のデザイン原論」1990年の本。基本的にネットで絶賛されてるので今さら感あるけど読む。
あとがきによると著者のD.A.ノーマンさんは70~80年代の認知科学を築いてきた方のようで、恐れ多いが正直な感想を。
デザインは(当然)ユーザーの為のもの。デザインにデザイナーの主張が入る隙間はない。優れたデザインほど当たり前のように操作できるので製品に溶けている。というデザイン原則を、ドアや冷蔵庫、ミシンやファミコン(NES)など家電デザインの良し悪しやユーザーの行動心理などを元に解説。とても分かりやすく読めた。
デザインの教科書のよう
ハード設計者はもちろん、WEBやアプリのUI設計をする人なら押さえておきたい基礎的な内容で、ややアカデミックな印象を受ける。学校でデザインを教える立場なら最初に読ませるべき内容だと思うが、現場でバリバリUIデザインしてる人なら、既に考えてきた内容も多いのでは。
例えば、近年のOSが当然のように備えているファイル一時置き場「ゴミ箱」のアイデアについてや、ハイパーリンク(ネットのリンク)についての記述は、デジタル世代なら「そんなん当たり前じゃん?」となりそう。ここらへんは時代を感じた。
この20年で家電は飛躍的に進歩して、完璧とは言えないものの、本書にあるような使いにくい道具は激減してる。今はいかに優れた製品に囲まれているのか実感できる。
デジタル時代の今
PCやiPhoneを当たり前のように使いこなしている=淘汰され生き残ったUIに日常的に触れているようなもので、PCに明るい人には知識の再確認となるパートも多いが、何故そうなのかを見過ごしている点も多かった。ちなみに所々にある著者の未来予想は鋭く、現代では尽く実現している。
本書は物理的な道具を対象にしているので、スクリーン上のUI設計に即戦力とは成り得ないかもしれない。
アプリやWEB制作の現場ではプログラマやWEBデザイナーがUI設計する場合も多いと思う。優れたアプリやゲーム・カーナビ等、使いやすいUIに日常的に触れていれば、そのワケを抽出して盗めるが、本書で道具の設計というアナログな視点に立ち返ることは、デザインの基礎力となった。
個人的にチェックしたとこ
アフォーダンスという言葉
その道具をどのように使うかという特徴を示すもの。見ただけでどうすれば良いか分かる。
例:ハサミの穴は説明なしに指を入れることをアフォードする
例:椅子は説明なしに座ることをアフォードする
1990年当時の著者の出題
ラジオ、カセット、CD、留守番電話、時計、目覚まし、ベッド用ランプをまとめた製品をデザインせよ。
今の答え→iPhone
具体的な失敗例としてゴテゴテしたラジカセのようなデザイン例が示される。
コダワリのベクトル違い
芸術的にこだわった硬貨をデザインして流通したが、既存の硬貨と大きさ・重さが同じだったことに誰も気付かず回収となった。
制約により操作を促す
例:大きさの違うネジを使えば組立順序を示せる
例:ネジはこちらに頭が見える方向を向くという情報から向きを判別できる。
イラストで操作を示す解決はベストではない
4つのコンロを2×2に正確に並べたら一列の操作パネルでは対応がムズいからコンロを少しズラせばいい。
海外の電気コンロにはこのデザインが多いみたい。ニュージーランドもそうだった。日本のガスコンロは既に操作しやすい。
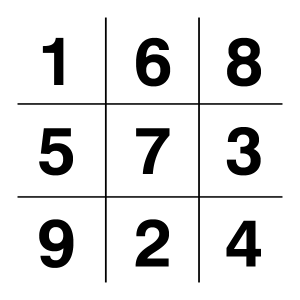
1~9の数字を相互に取り合い、先に3つの数の合計を15にするゲーム
聞いただけで複雑で頭を使いそうだが・・・
これを2次元化して視覚的に分かりやすくしたのが三目並べ。視覚化。
実用性からのデザイン
昔の卓上電話機の受話器を置く所の「でっぱり」は、もし電話機を落としても(壊れない丈夫さに加え)フックが押されないようになっている。

Bang&Olufsen社のリモコン
ボタン配置が機能的で滅多に使わないボタンはカバーの下に隠れており機能的。これは今は特に珍しくない。B&Oの変わらぬセンス。