 タイトルの通りですが、今回カラーピッカーを探した経緯は、愛用していたjQueryの「COLOR PICKER」がiPhoneから操作できなかったので乗り換えの必要性に迫られました。
タイトルの通りですが、今回カラーピッカーを探した経緯は、愛用していたjQueryの「COLOR PICKER」がiPhoneから操作できなかったので乗り換えの必要性に迫られました。
「COLOR PICKER」はPhotoshopライクな操作が使いやすく、動作も安定しており、かなり気に入っていたんですが、スマフォで動かないのは致命的。スマフォ対応しているjQueryカラーピッカーを探してみるも、それほど数は多くなく、最終的に「ExColor」が見つかりました。今後定番として愛用できる完成度です。
しかし、Bootstrap環境に導入するとCSSの影響で表示不良を起こしてしまうため、修正します。
ExColorの良い所
「ExColor」の存在はHappyQualityさんの記事で知りました。私と同じように「COLOR PICKER」からの乗り換えという事で期待が高まりました。
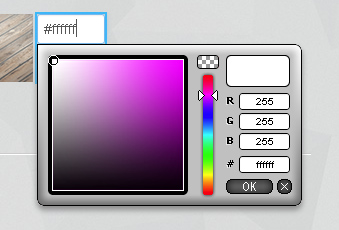
「ExColor」で気に入ったポイントは、まずスマフォ対応している点。そしてJSファイル1つと画像ファイル郡で構成されておりCSSファイルを必要としないこと。これは些細な事ですが好感がもてます。そして呼び出しが簡単で、カスタマイズが豊富。総じて完成度が高いです。
しかし導入してみると「OKボタン」が綺麗に消えてなくなっています。そのため色を反映できません。どうやらBootstrapが邪魔をしているようなので、問題の箇所のCSSをリセットします。
Bootstrapに対応させる
ExColorのCSS設定を上書きします。下のCSSを追加することで無事OKボタンが表示され正常動作しました。
#modcoder_colorpicker{
line-height: 1 !important;
}
#modcoder_colorpicker input{
margin: 0 !important;
height: auto !important;
line-height: 1 !important;
}今回はChromeのデベロッパーツールを利用して特定箇所のCSSを見つけました。Bootstrapを使うと今回のようにCSSがコンフリクトすることが多々あるので、特定箇所のCSSリセット方法は知っておいた方がよさそうです。


