ネットの3大画像フォーマットである「JPG・GIF・PNG」。皆さん適材適所で使い分けているでしょうか?
ネットの3大画像フォーマットである「JPG・GIF・PNG」。皆さん適材適所で使い分けているでしょうか?
さらに大幅にファイルサイズを節約できる「JPEG mini」や「TinyPNG」といったサービスも浸透してきましたが、WEBデザイナーさん以外には、中々使いこなせないサービスかなとも思います。
本記事では、各画像フォーマットの使いドコロのおさらいと、ワードプレスに画像をアップした場合に自動作成される縮小画像との関連などをまとめてみました。
3つのフォーマットの基本
簡単にまとめてみます。厳密な仕様はwikiを御覧ください。
| jpg jpeg | じぇいぺぐ |
|
|---|---|---|
| gif | じふ |
|
| png | ぴんぐ |
|
私の使い分け法

アニメーションGIF
まずgifはアニメーションGIFが使いたい場合のみ。
次にpngですが、圧縮しても劣化しないのでイラストやグラデなどのjpgだと劣化が目立つ場合に。あとアルファチャンネルを使いたい場合も頻繁にあります。例えば当ブログ右上の丸いトップに戻る画像など。
そして、それ以外の場所は全てjpg。通常のWEBサイトであれば、殆どの箇所でjpgを使うことになります。
jpgの圧縮率ですが、大きな画像はその都度調整してファイルサイズを稼ぎます。小さな画像は面倒なので一定値で圧縮しています。
ファイルサイズを小さくするクセを
画像はHTMLやJavaScriptのテキストファイルに比べると遥かにサイズが巨大です。サイトが重くなる主要な原因になるので、いつも画像がコンパクトになるクセをつけておきましょう。
さらに小さく
トップページなどで大きな画像を使う場合は、下のサービスでさらにサイズダウンしましょう。比較的最近になって登場したサービスですが、ファイルによっては見た目はほぼ変わらずにサイズは半減したりするので、かなり強力です。
サイトで使っている全ての画像に対して行うのは作業コスト的にも負担が大きいので、巨大な画像や、ヘッダーやメニューなど出現頻度が高い画像に利用するのが効果的です。
| JPEG mini | |
|---|---|
| TinyPNG | |
| PNG Minimizer |
上記サイトでサイズダウンしたPNG画像は、アルファチャンネルも保持されますが、PhotoShopで開き直すと正常に読み込まれない場合があるので、現状ではオリジナルを保存しておく必要があります。
ワードプレスでの画像の扱い
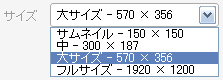
 ワードプレスの「メディアを追加」ボタンから画像を追加すると、自動的に縮小画像が作成されます。そして実際にブログに貼られる画像は「フルサイズ」を選択しない限り、この縮小画像です。
ワードプレスの「メディアを追加」ボタンから画像を追加すると、自動的に縮小画像が作成されます。そして実際にブログに貼られる画像は「フルサイズ」を選択しない限り、この縮小画像です。
例えばこんなファイルをアップロードすると、
| falls.jpg | 1920×1200 | 1.4M |
|---|

自動的に4つの縮小画像が作成されます。
| falls-120×120.jpg | 120×120 | 8kb |
|---|---|---|
| falls-150×150.jpg | 150×150 | 12kb |
| falls-300×187.jpg | 300×187 | 27kb |
| falls-570×356.jpg | 570×356 | 88kb |
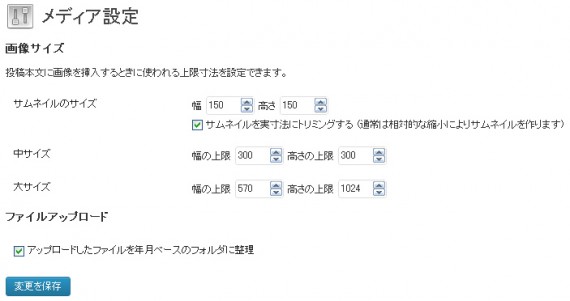
これらの縮小画像は「設定→メディア」でサイズ変更や作成の有無を変更できます。

管理画面→設定→メディア
では、JPEG miniで圧縮した画像をアップロードしたらどうなるか。JPEG miniで元画像をダウンサイズすると3分の1ほどになります。
| falls.jpg | 1920×1200 | 1.4M |
|---|---|---|
| falls_mini.jpg | 1920×1200 | 476kb |
しかし、これをワードプレスにアップロードして作成される縮小画像のファイルサイズは、オリジナルの時とほぼ同じです。結局、アップロード前にJPEG miniなどでサイズダウンしても、ワードプレスの縮小画像を使うなら無意味という事になります。
ワードプレスの記事内に貼る画像はそれほど巨大になることもないでしょうから、貼り付ける大きさに適した縮小画像を使っておけば、JPEG miniを使うほどではないと思います。