
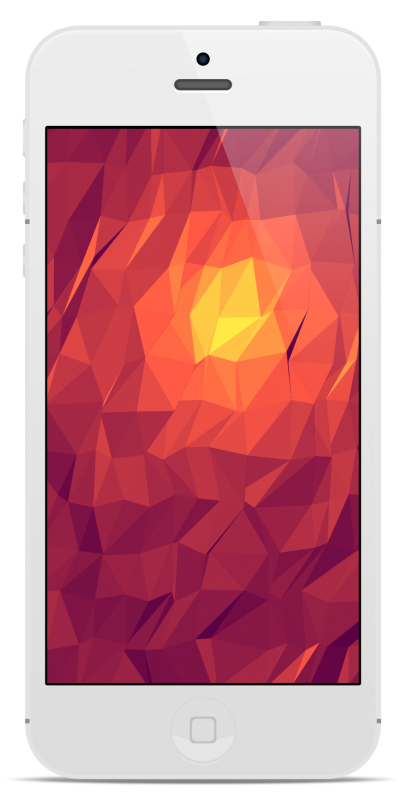
抽象的なオリジナル壁紙を作れるサイトをご紹介します。元はJavaScript用のポリゴンシェーダのサンプルサイトのようですが、指定サイズで画像出力ができるので、上のようなiPhone用壁紙が作れます。もちろんデスクトップ用でもOKです。
ポリゴンの密度や色・光源などを多彩に設定できるので、自分好みの一枚が作れるかと。
作り方
サイトを開くと既にポリゴンがウネウネと動いてます。
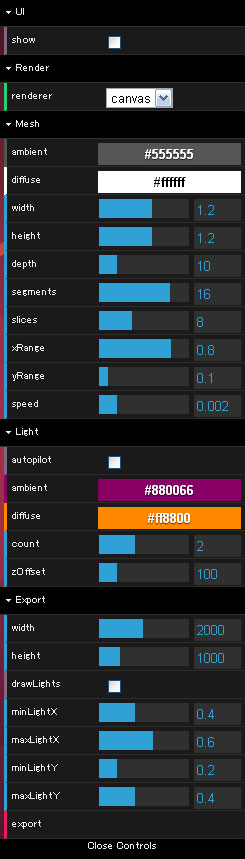
 画面の右端のコントロールパネルで全てを制御します。ひとまず一番上のshowをクリックしてタイトル文字を消してしまいましょう。
画面の右端のコントロールパネルで全てを制御します。ひとまず一番上のshowをクリックしてタイトル文字を消してしまいましょう。
項目はどれも即反映されるので直感的に把握できると思います。
とりあえず一番下のExportタブを開き、中のexportをクリックすれば、別ウィンドウに画像が出力されます。
初期サイズは2000×1000と横長です。これをiPhone4なら640×960、iPhone5なら640×1136と、同じくExportタブ内のwidthとheightで設定します。
あとは好みの色や形になるようパラメータを追い込みましょう。項目は触れば分かると思いますが大雑把にこんな感じ。
| UI | showでタイトル文字を消せる。 |
|---|---|
| Render | 画像出力したいので標準のcanvasでOK。 |
| Mesh | 背景のうねうね動いてるポリゴンの色とか大きさ。適当にいじったら分かると思う。 |
| Light | マウスを追従してる光源の設定。autopilotで適当に動く。光源は5つまで増やせる。 |
| Export | exportで画像出力。欲しい画像サイズをwidthとheightに設定する。動きまわってる光源位置も固定できる。 |
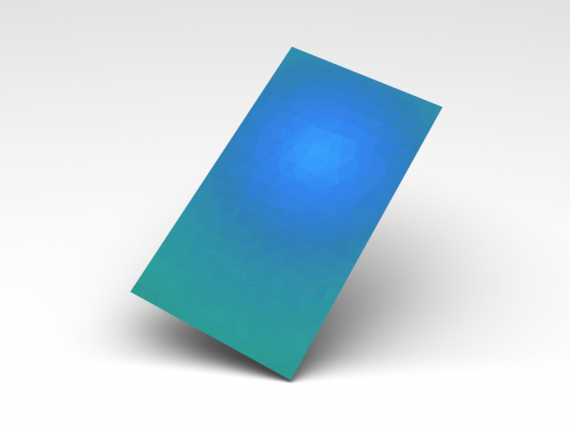
ポリゴンと光源の色設定にあるambientとdiffuseはなんぞ?って点ですが、ambientは環境光でポリゴンや光源に関係なく全面に着色され、diffuseが光源の影響を受けます。下の画像だと緑がambientで青がdiffuseです。
この2つが分かってくると色に深みを出せるようになります(・∀・)