 ロゴ制作時に使えるTIPSをご紹介。
ロゴ制作時に使えるTIPSをご紹介。
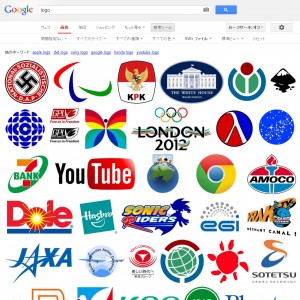
アイデア捻出とかでロゴをザーッと見たいとき、Google画像検索で検索ワードに「logo」とか入れて検索すると思います。
そこに「filetype:svg」を追加してファイル形式を「SVGファイル」のみに制限することで、高解像度のロゴのみを検索できます。
でも、SVGファイルって何でしょうか?
SVGファイルってなんなのさ
SVGフォーマットはJPEGやPNGなどのピクセル形式の画像ファイルとは違い、イラストレーターのようなベクターデータ。つまり何処までも拡大できます。なので正確には高解像度というのは間違い。
Webページにベクターデータを埋め込む用途を意識して開発されたので、中身はXMLで書かれてます。つまり普通にテキストエディタで開けば直接データが見えます。もちろん編集もできます。
ウィキに掲載されてるロゴはSVGファイルの場合が多いですね。
未来を感じるSVG

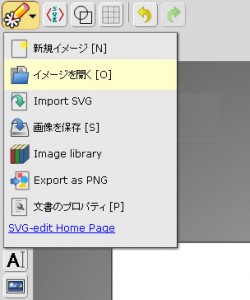
当然のように日本語対応しているSVG-edit
比較的新しいフォーマットなので対応ソフトが少ないのが難点ですが、フリーのオンラインサービスSVG-editでグリグリ編集できます。
Chromeだとマジで実用になる神サービスです。
SVG-edit
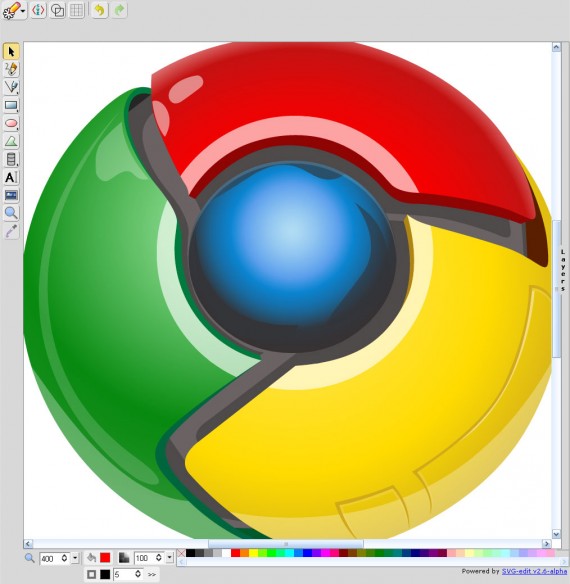
たとえば、検索で見つけた昔のChromeのロゴをSVG-editで開いてみると、

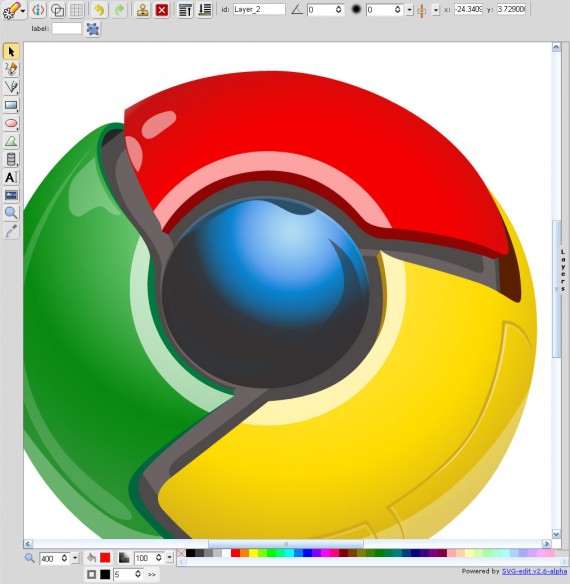
こんな感じ。SVGファイル自体は17.2kbしかない小さなサイズなのに、ベクターデータなので画面一杯拡大しても綺麗です。当然レイヤー分けされてるので、光源を動かせば、簡単にこんなイメージに。

光の反射具合が変わりましたね。SVGフォーマット、要チェックです。


