
ポリゴンやラインアートなどの幾何学模様を作成するジェネレーターです。背景が単色やグラデだと寂しい時や、mathematicalで知的な印象もするのでシステムの管理画面なんかにもいいと思います。手っ取り早く各サービスのサンプルがみたい人はgithubに載ってます。
Smoky Backgrounds Generator

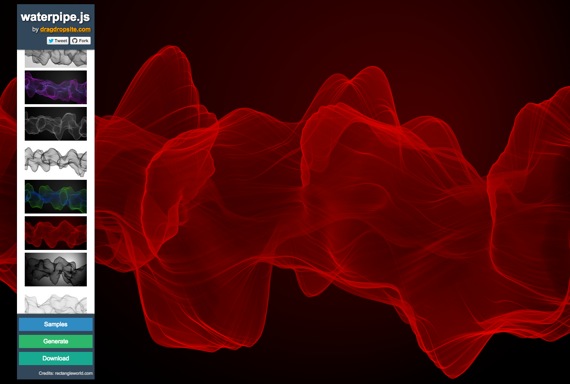
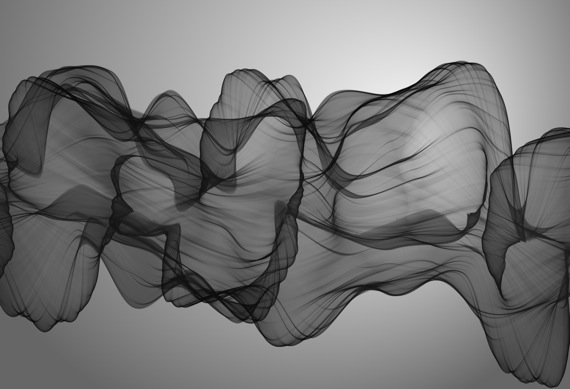
シルクの布が舞っているようなスモークっぽい画像が作れます。クオリティが高いので高級感もあります。waterpipe.jsとしてgithubにソースも公開されていますが、レンダリング時間がそこそこ長いので、今のところリアルタイム出力で運用は厳しそう。
Smoky Backgrounds Generator - waterpipe.js
dragdropsite/waterpipe.js · GitHub
Trianglify by @qrohlf

グラデーションが効いたポリゴン背景が作れます。売りはSVG出力という点で、ベクターのままブラウザで表示できるため、拡縮に強くレスポンシブに向いてたり、画像に比べファイルサイズが小さいなど、いろいろメリットがあります。こちらもgithubに公開されており、レンダリングも早いので背景を動的に変化する事もできそう。
Delaunay Triangulation pattern maker

Trianglifyと同じくポリゴン背景ですが、こちらは複数のライティングを加えたレンダリングが可能で、さらに奥深い表現が可能です。rendererからSVGを選択しExport bigすればSVGのままダウンロードすることもできます。詳しい使い方はこちらも参考になるかも。